2006年04月09日
■コメントとは?
Q. コメントとは?
A. コメントとはひとつの記事に対してあなたの感想を書き込む事のできる機能です。 つまりあなたの感想などをコメントを通して相手へ伝える事ができます。 最初は小さな交流ですが、その後色々な方と交流の輪が広がっていくきっかけにもなります。
また自分のブログに対して迷惑なコメントを受けた場合には京つうの管理画面にて削除する事ができます。 (コメントトラックバックメンテナンス>コメントメンテとクリックしていきまして、削除の欄にチェックをつけ、 削除を押しますと削除されます。)
A. コメントとはひとつの記事に対してあなたの感想を書き込む事のできる機能です。 つまりあなたの感想などをコメントを通して相手へ伝える事ができます。 最初は小さな交流ですが、その後色々な方と交流の輪が広がっていくきっかけにもなります。
また自分のブログに対して迷惑なコメントを受けた場合には京つうの管理画面にて削除する事ができます。 (コメントトラックバックメンテナンス>コメントメンテとクリックしていきまして、削除の欄にチェックをつけ、 削除を押しますと削除されます。)
2006年04月09日
■画像は何ピクセルまで貼り付けられますか?
Q. 画像はどれぐらいの大きさまで貼り付けられますか?
A. 画像につきましては、2カラム版と3カラム晩のテンプレートで使用が異なります。
●2カラム版につきまして
横幅が最高450PXまで貼り付ける事ができます。
横が450ピクセル以上になりますと今のテンプレートの形式上デザインが崩れてしまいます。申し訳ありませんが、横450ピクセルまででお願いいたします。
●3カラム版につきまして
横幅が最高350pxまで貼り付ける事ができます。
横が350ピクセル以上になりますと、テンプレートの形式上デザインがくずれてしまいます。申し訳ございませんが、横幅350pxまででお願いいたします。
なお画像加工ソフトは無料でご利用いただけるものがあります。
-ご参考までに-
■縮小専用
http://www.vector.co.jp/soft/win95/art/se153674.html
■irfan View
http://www.forest.impress.co.jp/lib/pic/piccam/picviewer/irfanviewjp.html
■JTrim
http://www.forest.impress.co.jp/lib/pic/piccam/picedit/jtrim.html
A. 画像につきましては、2カラム版と3カラム晩のテンプレートで使用が異なります。
●2カラム版につきまして
横幅が最高450PXまで貼り付ける事ができます。
横が450ピクセル以上になりますと今のテンプレートの形式上デザインが崩れてしまいます。申し訳ありませんが、横450ピクセルまででお願いいたします。
●3カラム版につきまして
横幅が最高350pxまで貼り付ける事ができます。
横が350ピクセル以上になりますと、テンプレートの形式上デザインがくずれてしまいます。申し訳ございませんが、横幅350pxまででお願いいたします。
なお画像加工ソフトは無料でご利用いただけるものがあります。
-ご参考までに-
■縮小専用
http://www.vector.co.jp/soft/win95/art/se153674.html
■irfan View
http://www.forest.impress.co.jp/lib/pic/piccam/picviewer/irfanviewjp.html
■JTrim
http://www.forest.impress.co.jp/lib/pic/piccam/picedit/jtrim.html
2006年04月09日
■画像を記事中に表示させるには?
Q.画像を記事中に表示させるには?
A.画像は記事投稿画面にあります画像投稿ボタンを使用いたします。

↑このボタンです。
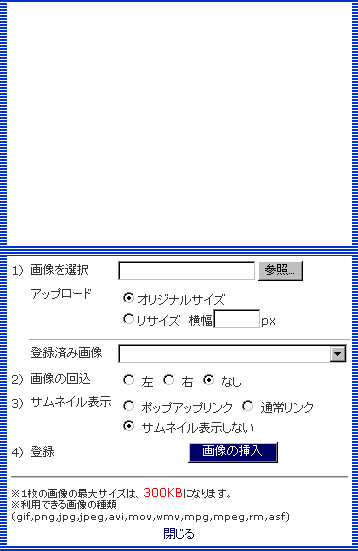
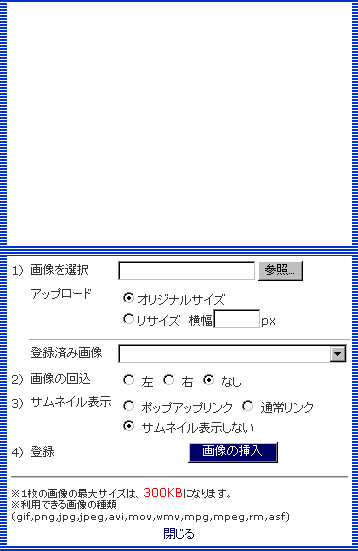
こちらをクリックいたしますと

↑のような画面が出てきます。
こちらの参照ボタンをクリックしまして、表示させたい画像を選びまして、
画像の挿入をクリックいたします、
すると記事中に画像を表示させるためのタグが表示されております。
それで画像が表示されます。
なお画像データのは300kbまでとなっております。
それ以上になりますと画像が表示されませんのでご注意ください。
また画像を貼り付ける際の注意といたしまして画像は何ピクセルまで貼り付けられますか?もご覧ください。
A.画像は記事投稿画面にあります画像投稿ボタンを使用いたします。

↑このボタンです。
こちらをクリックいたしますと

↑のような画面が出てきます。
こちらの参照ボタンをクリックしまして、表示させたい画像を選びまして、
画像の挿入をクリックいたします、
すると記事中に画像を表示させるためのタグが表示されております。
それで画像が表示されます。
なお画像データのは300kbまでとなっております。
それ以上になりますと画像が表示されませんのでご注意ください。
また画像を貼り付ける際の注意といたしまして画像は何ピクセルまで貼り付けられますか?もご覧ください。
2006年04月09日
■記事中に使用出来るタグはありますか?
Q 記事中に使用出来るタグはありますか?
A,京つうブログで使用出来るタグの一覧は以下の通りになっています。
これ以外のタグは使用不可となっております。

また、下記顔文字は「><」がタグと認識されてしまいますので、全角表記にてお使いください。
半角で表記の際タグと認識されてしまう顔文字
(><)
以上宜しくお願いいたします。
A,京つうブログで使用出来るタグの一覧は以下の通りになっています。
これ以外のタグは使用不可となっております。

また、下記顔文字は「><」がタグと認識されてしまいますので、全角表記にてお使いください。
半角で表記の際タグと認識されてしまう顔文字
(><)
以上宜しくお願いいたします。
2006年04月09日
■写真をアップロードする際、どのようにしますか?
Q 写真をアップロードする際、どのようにしますか?
A,写真をアップロードする場合は、「管理画面」 > 「記事の投稿」 > のアイコンを押します。
押しましたら、ポップアップにて以下の「画像の挿入画面」が表示されます。

アップロード前の画像が大きく、縮小したい場合は、画面上にて「リサイズ」を選択し、画像の横幅サイズを設定して下さい。
画像の大きさの目安と致しまして、各テンプレートにより異なりますが、2カラムのテンプレートは450ピクセル、3カラムのテンプレートは380ピクセルとなっております。
大きな画像を表示させると、レイアウトが崩れる事がございます。ご了承下さい。
また、「オリジナルサイズ」に設定しましたら、画像自体の大きさで表示されます。
A,写真をアップロードする場合は、「管理画面」 > 「記事の投稿」 > のアイコンを押します。
押しましたら、ポップアップにて以下の「画像の挿入画面」が表示されます。

アップロード前の画像が大きく、縮小したい場合は、画面上にて「リサイズ」を選択し、画像の横幅サイズを設定して下さい。
画像の大きさの目安と致しまして、各テンプレートにより異なりますが、2カラムのテンプレートは450ピクセル、3カラムのテンプレートは380ピクセルとなっております。
大きな画像を表示させると、レイアウトが崩れる事がございます。ご了承下さい。
また、「オリジナルサイズ」に設定しましたら、画像自体の大きさで表示されます。
2006年04月09日
■記事の投稿方法について
Q.記事を投稿するには?
A.記事の投稿は以下の手順で行われます。
ログイン画面>ブログ一覧>管理画面>記事の投稿画面 へ進み、
記事投稿画面にてタイトル、本文を入力します。

記事の入力が完了いたしましたら、
記事投稿画面下部の「確認する」をクリックすると確認画面へ移動します。
確認画面で記事の確認をし、下部の「保存する」ボタンをクリックすると入力された記事が投稿されるようになっています。
また、記事投稿画面で確認せずに保存という所にチェックを入れて「確認する」をクリックすると、入力された記事がそのまま投稿されます。こちらもご参照ください。
タイトル横の「確認」ボタンをおしますとご記入中の記事を保存せずに確認することができます。
記事を公開せず下書きで保存したい場合は記事の投稿画面下部の
「公開/下書きの選択」で下書きを選択し保存してください。
A.記事の投稿は以下の手順で行われます。
ログイン画面>ブログ一覧>管理画面>記事の投稿画面 へ進み、
記事投稿画面にてタイトル、本文を入力します。

記事の入力が完了いたしましたら、
記事投稿画面下部の「確認する」をクリックすると確認画面へ移動します。
確認画面で記事の確認をし、下部の「保存する」ボタンをクリックすると入力された記事が投稿されるようになっています。
また、記事投稿画面で確認せずに保存という所にチェックを入れて「確認する」をクリックすると、入力された記事がそのまま投稿されます。こちらもご参照ください。
タイトル横の「確認」ボタンをおしますとご記入中の記事を保存せずに確認することができます。
記事を公開せず下書きで保存したい場合は記事の投稿画面下部の
「公開/下書きの選択」で下書きを選択し保存してください。
2006年04月09日
■管理画面の ページビュー・ ユニークユーザー とは?
Q.管理画面の ページビュー ・ ユニークユーザー とは?
A.管理画面に表示されています ページビュー とは( Page View )の略で、あなたのブログが一日に何ページ見られたのかという結果になります。
またユニークユーザーとはパソコン一台に割り当てられた IP アドレス、つまり何台のパソコンが一日にあなたのブログにアクセスしたのかという結果になります。一人で何台もパソコンを持ってる方はべつですが、大体一人に一台と考えると、あなたのブログに何人訪れたのかという指標になります。
A.管理画面に表示されています ページビュー とは( Page View )の略で、あなたのブログが一日に何ページ見られたのかという結果になります。
またユニークユーザーとはパソコン一台に割り当てられた IP アドレス、つまり何台のパソコンが一日にあなたのブログにアクセスしたのかという結果になります。一人で何台もパソコンを持ってる方はべつですが、大体一人に一台と考えると、あなたのブログに何人訪れたのかという指標になります。
2006年04月09日
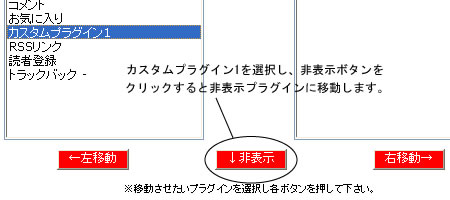
■サイドバー項目を表示・非表示にするには?
Q.サイドバー項目を表示・非表示にするにはどうすればいいですか?
A.管理画面>サイドバー>サイドバーの設定

(1)サイドバーを表示にする場合

(2)サイドバーを非表示にしたい場合

注意事項
※右メニューを使用するには、3カラムのテンプレートを使用する必要があります。
※2カラムのテンプレートを使用した場合、表示順は、左メニュー→右メニューの順で表示されます。
※カスタムプラグインはブログの設定画面で表示位置を「記事」にした場合メニューには表示されません。
※京つうバナーは非表示にできません。
A.管理画面>サイドバー>サイドバーの設定

(1)サイドバーを表示にする場合

(2)サイドバーを非表示にしたい場合

注意事項
※右メニューを使用するには、3カラムのテンプレートを使用する必要があります。
※2カラムのテンプレートを使用した場合、表示順は、左メニュー→右メニューの順で表示されます。
※カスタムプラグインはブログの設定画面で表示位置を「記事」にした場合メニューには表示されません。
※京つうバナーは非表示にできません。
2006年04月09日
■サイドバーにリンクを貼るにはどうしますか?
Q サイドバーのリンクを貼るにはどうしたらよろしいでしょうか?
個人のブログページの、サイドバーに「お気に入り」か「LINK」と表示されていると思います。
そこにリンクを貼るやり方です。
まず、個人の管理ページ > サイドバー > お気に入りの設定に入り、
そこからリストの追加をします。

画面に表示されています「+」が追加、「-」が削除となっております。
そこの「+」ボタンをクリックしますと貼りたいリンクのURLが入力出来ます。
URLを入れましたら、次に名前を入力して下さい。


2つを入力しますと、お気に入りに追加されます。
また右端にあります、「↑」と「↓」のボタンにて、表示順番を変更出来ます。

以下の表示のように「LINK」か「お気に入り」に表示されます。

ぜひ、ご活用下さい。
個人のブログページの、サイドバーに「お気に入り」か「LINK」と表示されていると思います。
そこにリンクを貼るやり方です。
まず、個人の管理ページ > サイドバー > お気に入りの設定に入り、
そこからリストの追加をします。

画面に表示されています「+」が追加、「-」が削除となっております。
そこの「+」ボタンをクリックしますと貼りたいリンクのURLが入力出来ます。
URLを入れましたら、次に名前を入力して下さい。


2つを入力しますと、お気に入りに追加されます。
また右端にあります、「↑」と「↓」のボタンにて、表示順番を変更出来ます。

以下の表示のように「LINK」か「お気に入り」に表示されます。

ぜひ、ご活用下さい。
2006年04月09日
■オリジナルテンプレートの作り方
Q オリジナルテンプレートの作り方はどのように作りますか?
A、Osakazineブログでは、既存のテンプレートの他にお客様各自でテンプレートを作る事が出来ます。
作り方と致しまして、
お客様の管理画面 > デザイン > オリジナルデザインの登録
に入ります。

オリジナルデザインの登録に入りますと以下の画面が表示されます。
ここのスタイルシートやトップページのタグの変更が
可能でございます。

スタイルシートやトップページのタグを変更しまして
登録 > プレビュー画面にて表示されます。
ぜひ、ご活用下さい。
A、Osakazineブログでは、既存のテンプレートの他にお客様各自でテンプレートを作る事が出来ます。
作り方と致しまして、
お客様の管理画面 > デザイン > オリジナルデザインの登録
に入ります。

オリジナルデザインの登録に入りますと以下の画面が表示されます。
ここのスタイルシートやトップページのタグの変更が
可能でございます。

スタイルシートやトップページのタグを変更しまして
登録 > プレビュー画面にて表示されます。
ぜひ、ご活用下さい。
2006年04月09日
■スタイルシートについて
Q スタイルシートについて教えてください
A.オリジナルデザイン画面にてブログのデザインを変更する事ができます。
ですが、中級・上級者向けの設定なので自己責任でデザインの変更をお願い申し上げます。
またOsakazineブログ事務局ではスタイルシート及び、HTMLのサポートは行っておりません。
ご了承ください。
まずスタイルシートの構造は下記のようになっております。

そして各クラスは以下のように対応しております。

以上の部分をスタイルシートで変更する事ができます。
A.オリジナルデザイン画面にてブログのデザインを変更する事ができます。
ですが、中級・上級者向けの設定なので自己責任でデザインの変更をお願い申し上げます。
またOsakazineブログ事務局ではスタイルシート及び、HTMLのサポートは行っておりません。
ご了承ください。
まずスタイルシートの構造は下記のようになっております。

そして各クラスは以下のように対応しております。

以上の部分をスタイルシートで変更する事ができます。
2006年04月09日
■フォトラバプラグインの設定方法
Q フォトラバプラグインの設定方法を教えてください。
A 下記要領でフォトラバプラグインを設定する事ができます。
■1
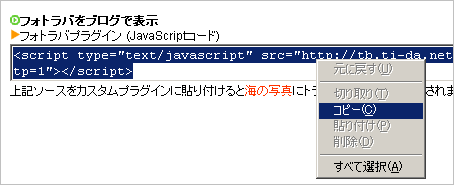
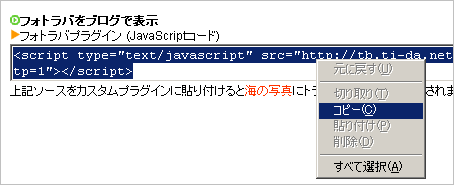
まずフォトラバの各テーマページ下部にありますjavascriptをコピーします。

■2
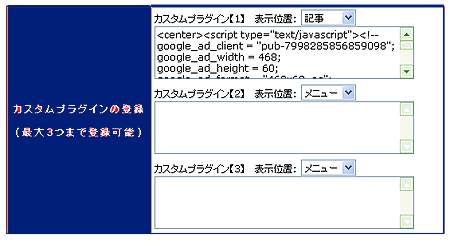
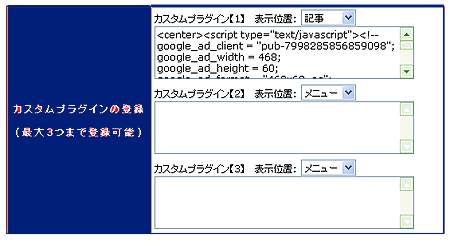
その後ご自分のブログ管理画面>設定ページにありますカスタムプラグインの中へそのjavascriptを貼り付けます。

■3
そして確認をして、保存いたしますとご自分のサイドバーにフォトラバの写真が表示されます。

フォトラバのバナーをクリックするとフォトラバトップへ写真をクリックするとトラックバックされたエントリーへ文字をクリックしますとそのテーマのページへ移動します。
以上の要領でフォトラバプラグインをサイドバーに表示することができます。
A 下記要領でフォトラバプラグインを設定する事ができます。
■1
まずフォトラバの各テーマページ下部にありますjavascriptをコピーします。

■2
その後ご自分のブログ管理画面>設定ページにありますカスタムプラグインの中へそのjavascriptを貼り付けます。

■3
そして確認をして、保存いたしますとご自分のサイドバーにフォトラバの写真が表示されます。

フォトラバのバナーをクリックするとフォトラバトップへ写真をクリックするとトラックバックされたエントリーへ文字をクリックしますとそのテーマのページへ移動します。
以上の要領でフォトラバプラグインをサイドバーに表示することができます。
2006年04月09日
■携帯から投稿するにはどうすればいいですか?
Q.携帯から投稿する際にはどうすればいいですか?
A.携帯から投稿する際は、管理画面 > マイページにあります「QRコード」から投稿が可能です。
QRコードを取得される方はQRコードを読み取り、取得されない方はQRコードの下部にあります投稿用メールアドレスへメールしますと携帯からの投稿が可能となります。

(画像をぼかしております)
また、携帯からの投稿にて記事カテゴリーを選ぶ事も可能です。
進め方は、「管理画面」 > 「記事の投稿」 > 「カテゴリー設定」 に入りますと、
以下の画面が表示されます。

「カテゴリーリスト」内で記事を書きたいカテゴリーを選択します。
選択されたカテゴリーの携帯投稿用のアドレスは
「携帯・メールでの投稿はこちら」に表示されます。
表示されたアドレスにメールを送りますと、
指定のカテゴリーに記事が投稿されます。
なお、投稿後は「京つう」より投稿完了のメールが送信されます。
A.携帯から投稿する際は、管理画面 > マイページにあります「QRコード」から投稿が可能です。
QRコードを取得される方はQRコードを読み取り、取得されない方はQRコードの下部にあります投稿用メールアドレスへメールしますと携帯からの投稿が可能となります。

(画像をぼかしております)
また、携帯からの投稿にて記事カテゴリーを選ぶ事も可能です。
進め方は、「管理画面」 > 「記事の投稿」 > 「カテゴリー設定」 に入りますと、
以下の画面が表示されます。

「カテゴリーリスト」内で記事を書きたいカテゴリーを選択します。
選択されたカテゴリーの携帯投稿用のアドレスは
「携帯・メールでの投稿はこちら」に表示されます。
表示されたアドレスにメールを送りますと、
指定のカテゴリーに記事が投稿されます。
なお、投稿後は「京つう」より投稿完了のメールが送信されます。
2006年04月09日
■携帯電話用管理画面について

こちらのページ上部に携帯用の
「新規登録」
「ログイン」
があります。
つまり携帯で新規登録からブログの作成、記事投稿までできるようになりました。
そのほかにも足跡機能も実装されており、携帯からでもだれがブログに訪れているかわかります。
つまり携帯でブログの様々な機能を使えるようになっておりますので、
是非ご活用ください。
以下各ぺージの説明になります。

【 新規登録画面 】
トップから新規登録をおすとこちらの画面が現れます。
こちらでID、パスワード、ニックネーム、メールアドレスを入力する事でIDを取得する事ができます。
その後、ブログの作成画面に入ります。

【 ログイン画面 】
すでにブログをお持ちの方はこちらでIDとパスワードを入れていただくとブログにログインする事ができます。

【 ブログの一覧画面 】
ログインしますとブログの一覧画面が表示されます。
こちらで記事投稿及び記事の作成をしたいブログを選択いたします。

【 記事選択画面 】
こちらではカテゴリーを指定して記事を投稿することができます。
編集する記事を選択する事ができます。

【 記事の編集画面 】
記事のタイトル、本文、追記、概要、カテゴリー、投稿日時、公開状況を編集する事ができます。
確認を押すと確認画面に入ります。
削除を押しますと記事を削除する事ができます。
※注意
携帯各社・機種によってテキストエリアに入力できる文字数に制限があります。
なのでパソコンで長文を書かれている方がこちらで編集しようといたしますと、すべての文字が入いりきらず、文章が切れてしまう可能性があります。
十分に確認をしてから保存してください。

【 記事の投稿画面 】
先ほどのカテゴリーを設定した後に公開、下書きを選んで投稿することができます。

【 記事の投稿確認 】
こちら変更された記事の内容を確認する画面です。
確認後、問題なければそのまま投稿いたします。

【 足あと一覧 】
ブログに訪問された方の足跡が表示されます。
こちらから訪問された方のブログへアクセスする事ができます。

【 コメント一覧 】
ブログに付けられたコメントが新しい順で表示されます。
以上が基本的な携帯の管理画面になります。
これまで以上に携帯からのご利用が便利になりました。
是非ご利用ください
2006年04月09日
■携帯電話から閲覧できますか?
Q.携帯電話から閲覧できますか?
A.京つうは携帯電話でも閲覧できます。
閲覧する際にはブログのアドレス( URL )を入力いたしますと閲覧できます。
A.京つうは携帯電話でも閲覧できます。
閲覧する際にはブログのアドレス( URL )を入力いたしますと閲覧できます。
2006年04月09日
■マップに追加(マップトラックバック)するには?
Q.京つうマップに記事のアイコンを表示させるには?
A,京つうマップへトラックバックを打つことで反映されます。
まず、記事の投稿画面「マップに追加」をクリックします。

マップが表示されますので、任意の場所を選びます。
真ん中のカーソルがトラックバックしたい地点に当たっている状態で、
「ここにトラックバック」をクリックします。
※トラックバックの位置がずれる恐れがありますので、
最大に拡大した状態でトラックバックしてください。

「記事に地図リンクを挿入」をクリックすると、記事中に
地図はこちら
のリンクが表示されます。
「ここにトラックバック」をクリックすると
「記事の投稿」画面の「トラックバック先のURL」に追加されますので、

この状態で投稿すると京つうマップに記事アイコンが反映されます。
「記事に地図リンクを挿入」を設定した場合は、ブログ記事画面で
こちらの地図はこちらをクリックすると下のようにマップ画面に飛びます。

A,京つうマップへトラックバックを打つことで反映されます。
まず、記事の投稿画面「マップに追加」をクリックします。

マップが表示されますので、任意の場所を選びます。
真ん中のカーソルがトラックバックしたい地点に当たっている状態で、
「ここにトラックバック」をクリックします。
※トラックバックの位置がずれる恐れがありますので、
最大に拡大した状態でトラックバックしてください。

「記事に地図リンクを挿入」をクリックすると、記事中に
地図はこちら
のリンクが表示されます。
「ここにトラックバック」をクリックすると
「記事の投稿」画面の「トラックバック先のURL」に追加されますので、

この状態で投稿すると京つうマップに記事アイコンが反映されます。
「記事に地図リンクを挿入」を設定した場合は、ブログ記事画面で
こちらの地図はこちらをクリックすると下のようにマップ画面に飛びます。

2006年04月09日
■HTMLの置換タグについて
Q HTMLの置換タグについて教えてください。
A HTMLの置換タグについては以下のようになります。
こちらは中級・上級者向けの設定なので自己責任でデザインの変更をお願い申し上げます。
また京つうブログ事務局ではスタイルシート及び、HTMLのサポートは行っておりません。
ご了承ください。

A HTMLの置換タグについては以下のようになります。
こちらは中級・上級者向けの設定なので自己責任でデザインの変更をお願い申し上げます。
また京つうブログ事務局ではスタイルシート及び、HTMLのサポートは行っておりません。
ご了承ください。

2006年04月09日
■サイドバーにバナーを貼り付けるには?
Q.サイドバーにバナーを貼り付けるにはどうすればいいのですか?
A.サイドバーへバナーを貼り付けるには、カスタムプラグインへ
タグを直接書き込んでいただきますと貼り付けることができます。
まず、バナーで貼り付けたいサイト側のオーナー様に
問い合わせていただき、バナーを貼り付けるタグを取得してください。
次に、管理画面 > 設定 > カスタムプラグインの画面を表示してください。
カスタムプラグインの【1】~【3】のいずれかに
取得したタグを直接書き込んでいただきます。
また、表示位置に関しては、
サイドバー(メニュー)部分に記載するのか、記事の部分に記載するのかを
選択することができます。

次の手順としまして、管理画面 > サイドバーにて、先ほど選択しましたカスタムプラグイン
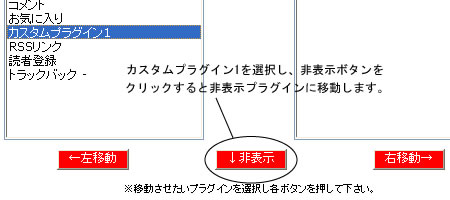
【1】~【3】の項目が「サイドバーリスト」の左メニューもしくは、右メニューに表示されている事を
確認して下さい。

もし、画面上の「非表示プラグイン」に表示されていましたら、左メニューか右メニューに
移動して下さい。
以上の操作を行っていただくと、
ブログ中にバナーを表示することができます。
ぜひ、ご活用ください。
A.サイドバーへバナーを貼り付けるには、カスタムプラグインへ
タグを直接書き込んでいただきますと貼り付けることができます。
まず、バナーで貼り付けたいサイト側のオーナー様に
問い合わせていただき、バナーを貼り付けるタグを取得してください。
次に、管理画面 > 設定 > カスタムプラグインの画面を表示してください。
カスタムプラグインの【1】~【3】のいずれかに
取得したタグを直接書き込んでいただきます。
また、表示位置に関しては、
サイドバー(メニュー)部分に記載するのか、記事の部分に記載するのかを
選択することができます。

次の手順としまして、管理画面 > サイドバーにて、先ほど選択しましたカスタムプラグイン
【1】~【3】の項目が「サイドバーリスト」の左メニューもしくは、右メニューに表示されている事を
確認して下さい。

もし、画面上の「非表示プラグイン」に表示されていましたら、左メニューか右メニューに
移動して下さい。
以上の操作を行っていただくと、
ブログ中にバナーを表示することができます。
ぜひ、ご活用ください。
2006年04月09日
■退会するにはどうすればいいですか?
Q.退会するにはどうすればいいですか?
A.退会の手順と致しまして、
ログイン画面 > ブログの一覧に入ります。

ブログの一覧ページの右下に「退会」ボタンが
ありますので、そこから入ります。

退会画面に入りましたら、
今まで開設したブログが表示されます。

この画面にて退会理由をお書きになり、「退会」ボタンを押しますと
退会の完了です。
A.退会の手順と致しまして、
ログイン画面 > ブログの一覧に入ります。

ブログの一覧ページの右下に「退会」ボタンが
ありますので、そこから入ります。

退会画面に入りましたら、
今まで開設したブログが表示されます。

この画面にて退会理由をお書きになり、「退会」ボタンを押しますと
退会の完了です。
2006年04月09日
■ブログペットの設定はどのようにしますか?
Q ブログペットの設定はどのようにしますか?
A、ブログペットの設定は、
まず、始めにブログペットのページに登録を行います。
【 例 】・Blog Pet
http://www.blogpet.net/
まず、お客様がブログペットサイトに登録しまして、
ブログペットの表示タグを取得する事が出来ます。
その取得した表示タグを以下のようにカスタムプラグインに貼り付けます。

登録しましたら以下のように表示されます。

お客様がお書きになった記事からペットが言葉を覚えていきます。
なお、API(ブログペットが記事を投稿する機能)は対応しておりません。
ご了承下さい。
A、ブログペットの設定は、
まず、始めにブログペットのページに登録を行います。
【 例 】・Blog Pet
http://www.blogpet.net/
まず、お客様がブログペットサイトに登録しまして、
ブログペットの表示タグを取得する事が出来ます。
その取得した表示タグを以下のようにカスタムプラグインに貼り付けます。

登録しましたら以下のように表示されます。

お客様がお書きになった記事からペットが言葉を覚えていきます。
なお、API(ブログペットが記事を投稿する機能)は対応しておりません。
ご了承下さい。